Conocé 4 de las nuevas tendencias en diseño web para móviles que están marcando la pauta. ¡No te quedés atrás!

De algunos años para acá el mundo de la tecnología ha ido evolucionando cada vez más rápido, justo cuando creemos que hemos completado nuestra actualización en el mundo web, resulta que en muy poco tiempo terminamos con contenido obsoletos.
¿Por qué sucede esto? Pues el cambio y la evolución son factores necesarios para el mundo de la tecnología y si de algo tenés que estar seguro, es que el diseño web debe estar al día con las tendencias.
Para una empresa, contar con una página web con una buena Web Responsive disponible para todo tipo de dispositivos móviles, es un lujo del cual no se puede prescindir. Es normal que hoy en día las personas prefieran utilizar su móvil o Tablet para buscar información y acceder a contenidos desde donde quiera que se encuentren. Es por eso que miles de empresas deben estar al día con las actualizaciones y tendencias en diseño web para móviles.
A mediados del 2008 cada uno de los usuarios de internet comenzó a navegar a través de sus dispositivos móviles. Esto abrió una puerta a la necesidad de las empresas de optimizar las webs para ofrecer una mejor visibilidad y respuesta a través de estos medios. Por ello, el diseño web para móviles evolucionó y algunas de las últimas tendencias son:
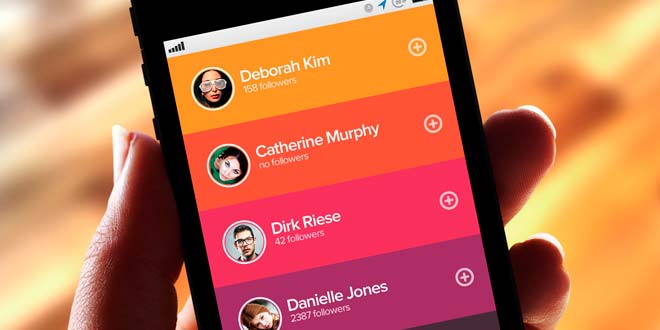
A la hora de diseñar webs móviles, la simplicidad es la tendencia principal de esta nueva era. Es imprescindible que se cree una experiencia sencilla e instintiva para llamar la atención del usuario. Esta tendencia de simplicidad podés aplicarla colocando la suficiente información para no saturar al usuario y al mismo tiempo un menú expandible que muestre los contenidos, con texto predictivo y opción de volver.
La idea principal es que el usuario no tenga que hacer zoom para presionar un botón. Los objetivos principales de tu web móvil deben resaltar usando colores, sombras o efectos 3D.
Lo más difícil de tipo diseño web es lograr que el visitante no se distraiga y llamar su atención. La mejor manera de lograrlo es empleando imágenes que no pesen demasiado, que sean llamativas y que se combinen con buenos colores.
Otro de los aspectos más importantes para un usuario que entra en una web móvil es dar con el contenido que está buscando. Podés hacer esta tarea sencilla aplicando buenas opciones de búsqueda con menús, cajas de búsqueda, filtros, predicción de palabras y más.
¿Te sentís atraído por el área del diseño web para móviles? Podés aprender mucho sobre este campo realizando uno de los cursos de diseño web que FUDE tenemos para vos. Animate a conocer una forma de estudiar a distancia de calidad y con garantía de aprendizaje.
Indicanos tu email para recibir más artículos como este:


Duración: 3 Meses
3 cuotas de $1524
55% off